Using the Brand Colors and Fonts
The following are color palettes and fonts that you can use for your designs. In 2024, we expanded the entire palette by adding tertiary colors to supplement our primary brand colors. Please follow the general guidelines in your designs, focusing on accessible color contrast and legibility.
Keep accessibility in mind when selecting colors to use in your designs. For example, your text color should be black if the background is white. Click here to check your color contrast ratio.
University Color Palettes
Primary Colors
Primary Color Palette
Primary colors, specifically, Cal State LA Gold, should always be present in your designs but may not necessarily be the predominant color. Secondary and tertiary color palettes support our primary colors.
Cal State LA Gold

Hex Code: #FFCE00
CMYK: 0, 18, 100, 0
RGB: 255, 206, 22
Marigold

Hex Code: #FCB237
CMYK: 0, 33, 88, 0
RGB: 252, 178, 55
Black

Hex Code: #000000
CMYK: 0, 0, 0, 100
RGB: 35, 31, 32
Notes:
- Marigold was added to the primary color palette to provide a higher contrast option for printing and on the web where Cal State LA Gold may not be visible. Use Marigold as a substitute only when needed. However, Cal State LA Gold is our official shade of gold.
- While Black is one of our primary colors, we allow shades of black and gray as supplementary colors in your designs. Do not modify any use of Black on any logos.
Secondary Colors
Secondary Color Palette
The secondary color palette supplements the primary color palette. This secondary color palette provides additional neutral tones while not deviating far from our primary color palette. (Primary colors, specifically Cal State LA Gold, should always be present in your designs but may not necessarily be the predominant color.)
Golden Eagle Gold

Hex Code: #A18528
CMYK: 29, 37, 100, 18
RGB: 161, 133, 40
Dark Gray

Hex Code: #4A4F55
CMYK: 69, 59, 52, 33
RGB: 74, 79, 85
Light Gray

Hex Code: #8A8A8D
CMYK: 48, 40, 38, 4
RGB: 252, 178, 55
Tertiary Colors
Tertiary Color Palette
The tertiary color palette provides a more colorful option for your designs. Each tertiary color has three shades: Dark, Standard, and Light. More shades can help designers in scenarios where a higher contrast is needed. (Primary colors, specifically Cal State LA Gold, should always be present in your designs but may not necessarily be the predominant color.)
Dark

Hex Code: #183A4C
CMYK: 92, 69, 49, 42
RGB: 24, 58, 76
Standard

Hex Code: #25537D
CMYK: 92, 69, 29, 12
RGB: 37, 83, 125
Light

Hex Code: #4986B8
CMYK: 73, 40, 9, 0
RGB: 73, 134, 184
Dark

Hex Code: #5E1915
CMYK: 36, 91, 86, 55
RGB: 94, 25, 21
Standard

Hex Code: #8A281C
CMYK: 29, 93, 100, 31
RGB: 138, 40, 28
Light

Hex Code: #BD3B2E
CMYK: 19, 91, 93, 8
RGB: 189, 59, 46
Dark

Hex Code: #474559
CMYK: 74, 70, 44, 31
RGB: 71, 69, 89
Standard

Hex Code: #887CAD
CMYK: 51, 54, 9, 0
RGB: 136, 124, 173
Light

Hex Code: #B7ACD4
CMYK: 27, 31, 0, 0
RGB: 183, 172, 212
Dark

Hex Code: #424322
CMYK: 62, 53, 90, 52
RGB: 66, 67, 34
Standard

Hex Code: #626B2E
CMYK: 60, 41, 100, 25
RGB: 98, 107, 46
Light

Hex Code: #909640
CMYK: 47, 29, 93, 6
RGB: 144, 150, 64
Dark

Hex Code: #75295A
CMYK: 52, 94, 37, 22
RGB: 117, 41, 90
Standard

Hex Code: #A13273
CMYK: 38, 94, 27, 4
RGB: 161, 50, 115
Light

Hex Code: #CB60A4
CMYK: 17, 76, 0, 0
RGB: 203, 96, 164
Dark

Hex Code: #065958
CMYK: 91, 46, 60, 30
RGB: 6, 89, 88
Standard

Hex Code: #018389
CMYK: 86, 31, 44, 6
RGB: 1, 131, 137
Light

Hex Code: #01A5A5
CMYK: 78, 13, 39, 0
RGB: 1, 165, 165
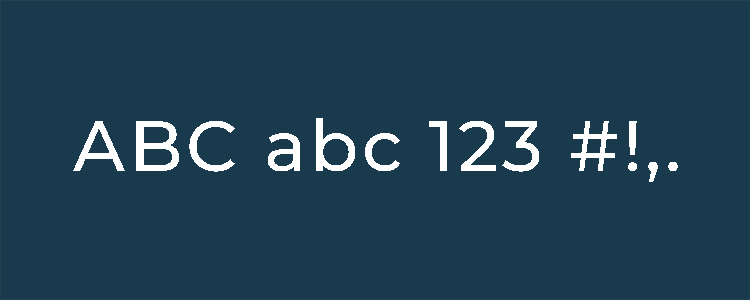
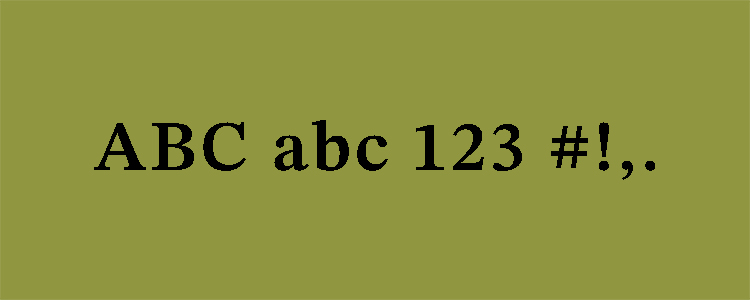
Available Fonts
Fonts
There are two fonts used for University logos: Montserrat and Stix. These free Google fonts are likely available in many design services like Canva, but you may need to add the files to your font libraries if you wish to use them in any Adobe or Microsoft apps. You can use these fonts in your designs; however, you are not limited to them. When using other fonts, please make sure your choices appropriately match the tone of your project.
Notes:
- Do not use these fonts to create logos on your own. Contact the Office of Strategic Communications if you need branding created for your area.
- Do not modify fonts on the University website. The University website uses Montserrat for headings and Open Sans for its body text. These fonts are coded into the website and must not be changed.